1. 基本设置
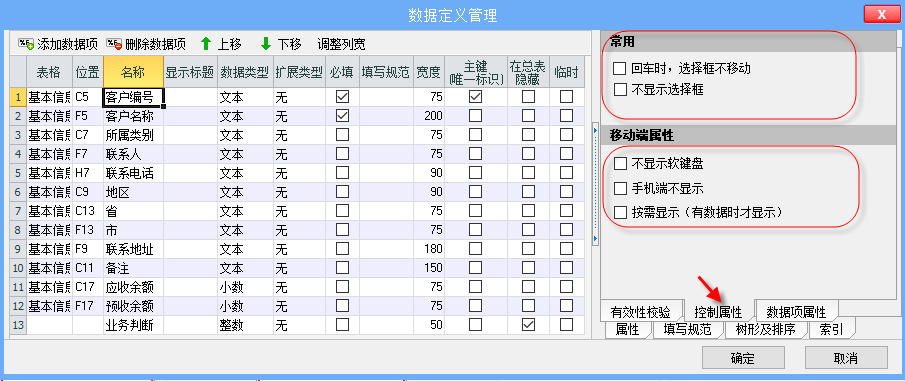
箭头的属性可拖动列宽显示
表格:是表格控件属性的“标题”,通过“表格”和“位置”,确定数据项显示在模板上的位置,当数据项的“表格”和“位置”信息为空时代表数据项在模板中不显示,但是可通过填表公式,业务公式,数据接口调用该数据项或者给数据项赋值;
位置:在表格中通过行列标记位置,与excel中位置使用相同;
字段内部名称:默认不显示,手动拖动可显示,默认设置数据库中字段的名称,可手动修改;
名称:数据项的名称,对数据项进行标记;
显示标题:默认不填写,为了显示的要求(主要给用户使用),可针对数据项另外设置显示标题,在总表或者数据接口中以“显示标题”显示;
数据类型:表明数据项只能填写什么类型的数据,例如是文本、小数、日期或是图片,云表提供10种数据类型,如果你填写的数据与指定的类型不匹配,系统会报错并且不允许保存;
扩展类型:这是专门针对文本而设计的一种特殊用法,目前文本有5种扩展类型可选择(条形码、二维码、富文本RTF、富文本MarkDown、富文本HTML),针对扩展类型是条形码和二维码还可设置“
扩展属性”;
必填:是否允许数据项为空,勾选“必填”后保存表单时自动校验,当必填数据项未填写时提示;
只读:默认不显示,手动拖动可显示该设置,勾线“只读”后,数据项的单元格自动锁定,不可手动赋值,但是可通过填表公式或者业务公式赋值,数据库的数据表中包含该字段;
填写规范:简化数据的输入过程或者针对数据的填写进行规范性设置(详见 填写规范)
。例如“商品编号”必须自动产生,“商品分类”必须从下拉列表中选择等。
默认值:暂不生效;
宽度:决定在总表显示时的默认宽度;
主键(唯一标识):表单的唯一标识
,决定是否允许重复,当多个数据项共同被选作主键时,则为联合唯一(详见
主键与索引),若在明细的数据项设置主键,则在表单中唯一;
在总表隐藏:决定数据项是否在总表中显示,勾选后隐藏不显示,譬如系统中有些内部判断使用的数据项无需在总表中显示。
临时:勾选该选项后,数据项可被赋值,但是数据项的值不会保存到数据库中,即数据库的数据表中不存在该字段;
2. 数据项类型
数据项类型,表明数据项只能填写什么类型的数据,例如是文本、小数、日期或是图片,云表提供10种数据类型,如果你填写的数据与指定的类型不匹配,系统会报错并且不允许保存;
(1)文本:文本文字,长度255,可通过“数据项属性”设置文本长度,可根据不同的需求设置“扩展类型”;
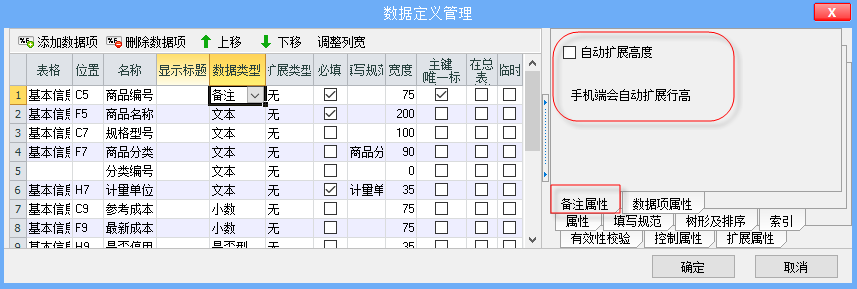
(2)备注:相对于文本,可填写更多的内容,,可设置“扩展类型”,默认显示“备注属性”;

由于“备注”类型的内容较多,勾选“自动扩展高度”后,手机端会自动扩展行高,使内容显示更完整。
(3)整数:数值整数,默认打开“控制属性”;
(4)小数:带有小数的数值,可通过“数据项属性”设置小数位数;
(5)是否型:有3种值——(常量.是,常量.否,常量.空),常量.是 代表 TRUE,常量.否 代表 FLASE;
(6)日期:设置后在表单中可选择或者手动填写日期,年月日的日期格式;
(7)时间:设置后再表单中可选择或者手动填写时间,时分秒的时间格式;
(8)日期和时间:设置后再表单中可选择或者手动填写时间,年月日时分秒的格式;
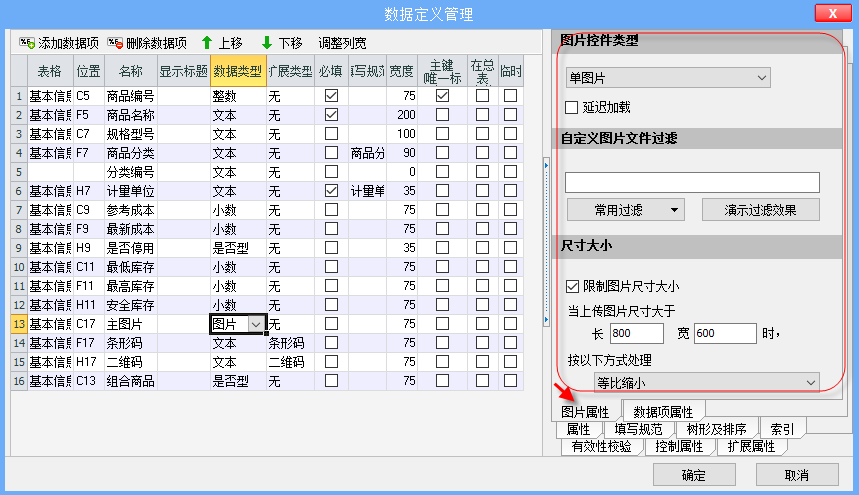
(9)图片:支持单图片和多图片,可设置“图片属性”。

单图片,1个图片类型的数据项中只可上传1张图片;多图片,1个图片类型的数据项中可上传多张图片;
延迟加载:当图片本身较大时,可优先加载表单中的数据,延迟加载图片,体验更好;
自定义图片文件过滤:可手动填写文件后缀名,或者单击【常用过滤】-选择“图片”,自动填写图片的后缀,单击【演示过滤效果】可上传图片尝试过滤效果;
尺寸大小:设置图片的尺寸,勾选“限制图片尺寸大小”并设置“长”和“宽”后,当上传的图片尺寸大于设置的尺寸时,可选择“按以下方式处理”-等比缩小或者报错;不勾选“限制图片尺寸大小”时,系统不做处理;
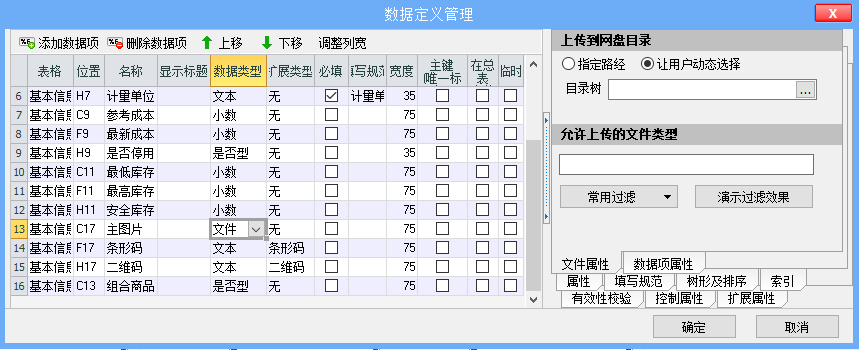
(10)文件:开通文档管理(企业云盘)功能后可使用,将文件上传到企业云盘中。

可设置“上传到网盘目录”。“指定路径”直接填写企业云盘的目录,上传到指定的文件夹中;“让用户动态选择”,用户可选择企业云盘的目录选择上传(详见
企业云盘-概述);
3. 拓展设置
3.1 数据项属性
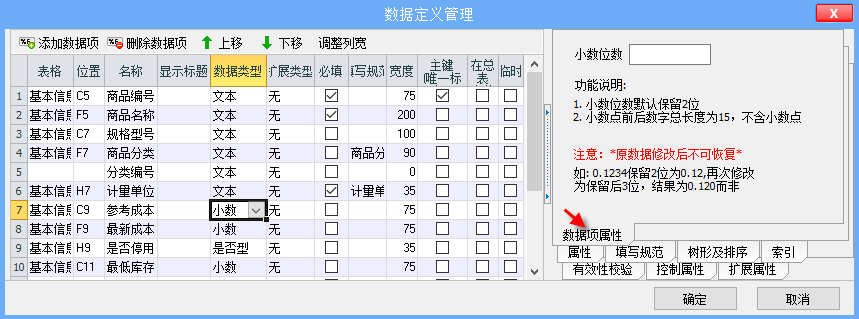
当数据项设置“数据类型”后,右侧显示对应的数据项属性,针对
文本,
文件和
小数类型的数据项可设置“数据项属性”。
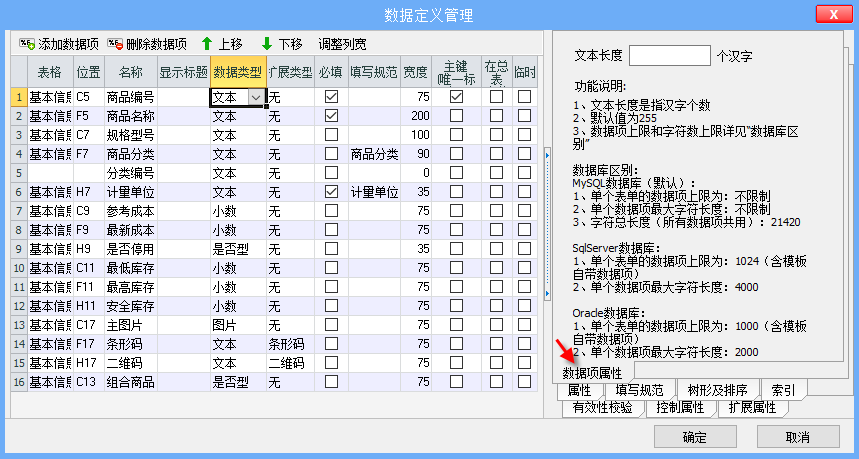
(1)文本/文件

可设置“文本长度”,文本长度是指汉字个数,默认值为255。
mysql数据库(默认):单个表单的数据项上限不限制;单个数据项最大字符长度不限制;字符总长度(所有数据项公用)21420;
SqlServer数据库:单个表单的数据项上限1024(含模板自带数据项);单个数据项最大字符长度4000;
Oracle数据库:单个表单的数据项上限1000(含模板自带数据项);单个数据项最大字符长度2000;
(2)小数

可设置“小数位数”;小数位数默认保留2位;小数点前后数字总长度为15,不含小数点;
注意:“原数据修改后不可恢复”,如 0.1234保留2位为0.12,再次修改为保留3位,结果为0.120而非0.123;
3.2 属性

显示名称和“允许自定义表格样式”。
允许自定义表格样式:支持在表单上自定义表格的样式,样式修改后保存在服务器上,需要配合填表公式的“设置控件属性使用”(详见
自定义表格样式)。
3.3 填写规范
详见 填写规范 的使用
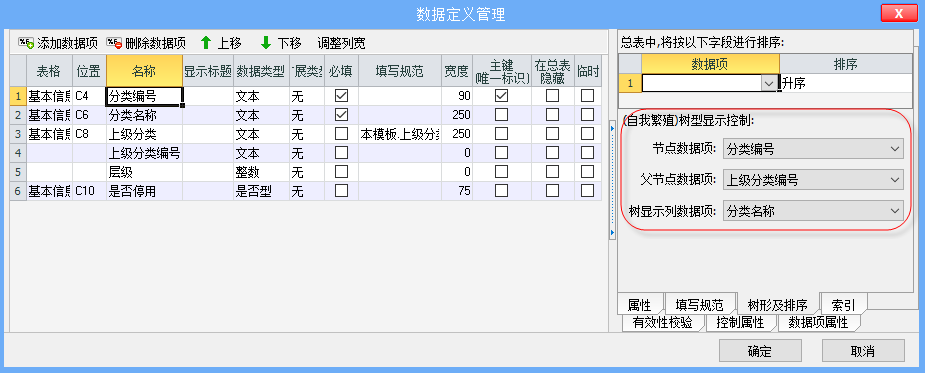
3.4 树形及排序
在右侧打开选项卡“树形及排序”,可设置总表数据的排序顺序及树形显示,
若“数据表”为明细时,则设置表单数据的排序顺序及明细的树形显示。
3.4.1 排序
总表中默认以修改时间倒序排序,也可设置排序数据项,则总表数据根据设置的排序数据项进行升序或者降序;当设置多个排序数据项时,会先按照第1个数据项排序,再按照第2个数据项排序......依次进行。
设置时,先选择需要排序的“数据项”,再设置“排序”顺序,可选升序和降序。

3.4.1 树型显示控制
设置树型显示控制后,总表中的数据以树型的方式显示,更直观;
目前只支持自我繁殖的树型显示,必须设置“节点数据项”与“父节点数据项”,设置好父子关系,设置为“节点数据项”是树形构建的依据,必须是唯一标识,“树显示列数据项”主要用于查看方便(也可与“节点数据项”设置一样的)。

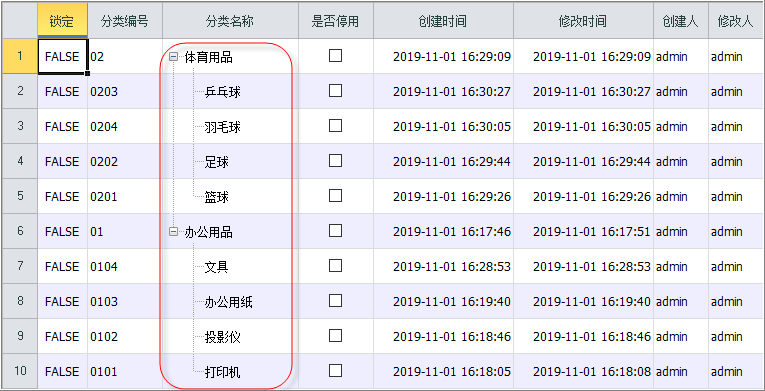
设置树形后,总表中的数据项如下图显示。

关于明细属性显示控制,可详见
全路径
3.5 索引
详见
主键与索引的设置。
3.6 有效性校验
在右侧打开选项卡“有效性校验”,可设置“类型校验”和“模式校验”,除了“是否型”数据类型,其他都可设置“有效校验”。

3.6.1 类型校验
设置长度限制与最小值或最大值,可选8种:介于、未介于、等于、不等于、大于、大于或者等于、小于、小于或者等于
3.6.2 校验模式
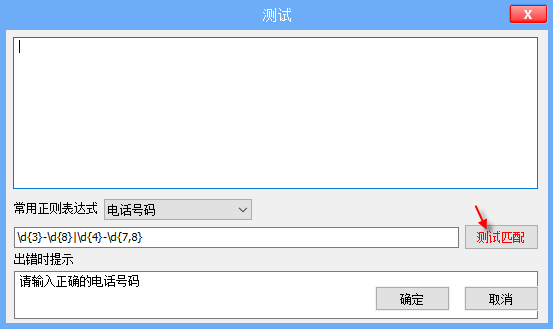
支持正则表达式的设置,系统默认为“无”,并内置了11种表达式:邮编、邮箱、18位身份证号、手机号、电话号码、手机号或电话号、Url地址、12个月、日期、数字、非零的正整数;还支持用户选择“自定义”,自行设置正则表达式。
如上图中,先选择“联系电话”数据项,再设置“电话号码”的正则表达式。填写正则表达式后,单击【测试】按钮,可进入“测试”界面,输入内容,单击【测试匹配】根据设置的正则表达式,确认是否弹出“出错提示”。

3.7 控制属性
在右侧打开选项卡“控制属性”,可设置“常用”和“移动端属性”。

3.7.1 常用
可设置“回车时,选择框不移动”和“不显示选择框”。
回车时,选择框不移动,常用于扫描时,勾选该项后,回车后选择框的位置不变;
不显示选择框,可实现选择某个数据项时,数据项的黑色选择边框线不显示,不提示用户,譬如 表单的“制单人”和“制单日期”是系统自动填写,不可更改,当鼠标选中该数据项时,不显示选中框,用户也能清晰的了解不可操作,体验更好。
3.7.2 移动端属性
属于移动端APP上的显示设置,设置时先选择具体的某个数据项,可设置“不显示软键盘”、“手机端不显示”、“按需显示”。
不显示软键盘:先选择数据项,勾选选项,在移动端选中数据项操作时,不显示软键盘,但可通过设备已有的按键输入。
手机端不显示:先选择数据项,勾选选项,则该数据项在移动端不显示。
按需显示(有数据时才显示):先选择数据项,勾选选项,则该数据项在移动端没有数据时不显示,有数据时显示。
3.8 扩展属性
针对“文本”和“备注”数据类型的数据项可设置“扩展类型”,扩展类型为“条形码”和“二维码”时才可设置“扩展属性”。
(1)条形码:将文本自动转成条形码,在“扩展属性”中可设置条码类型和条码宽度
条码类型:CODE39(默认)、CODE128、CODE EAN8 、CODE EAN13、CODE EAN128A、CODE EAN128B、CODE EAN128C、DataMatrix、Codabar;
显示标题:默认勾选;
条码宽度::根据单元格宽度自适应(默认)、指定(单条)条码宽度
(2)二维码:将文本自动转成二维码,在“扩展属性”中可设置二维码类型和测试
容错率:二维码的容错率,有4种最低、较低、中等、高;
边距:二维码的内边距,默认为1;
型号:型号越大,二维码显示越紧密
测试文本:填写文本后,系统自动生成二维码,修改二维码的类型二维码随着发生变化;
4.明细
针对明细表,不仅有前面所有的设置,还有3个不同的地方:

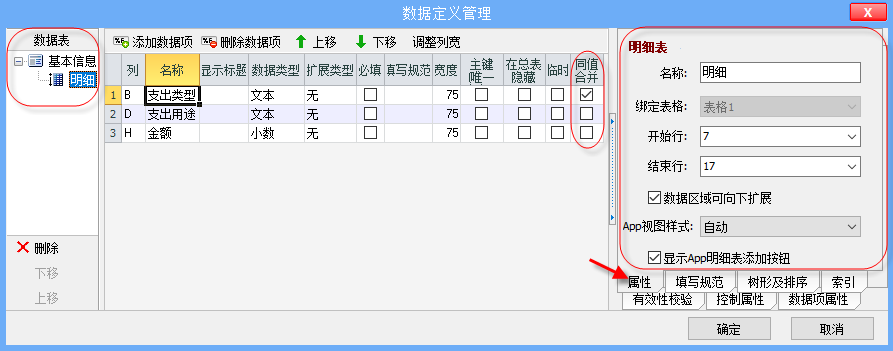
4.1 数据表
“数据定义管理”中默认显示“基本信息”的数据项,若需要针对“明细表”的数据项进行设置时,在左侧“数据表”先选择具体的“明细表”。
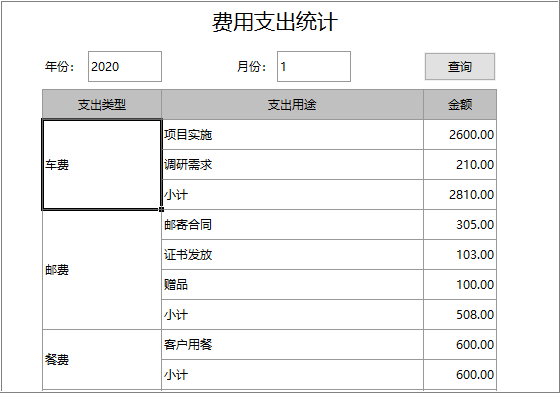
4.2 同值合并
明细表中某个数据项多条记录的值相同时,可针对相同的值进行合并,显示时更清晰,需要配合“保存”使用(详见
同值合并)

4.3 属性
选中具体的明细表时,右侧自动打开“属性”选项卡。

名称:明细表的名称,定义明细时,需要先给明细表命名,默认为“明细”,支持手动修改,上图中名称重名为“商品明细表”;
绑定表格:定义的明细表绑定哪个“表格”;
开始行:数据项定义区域从哪一行开始;
结束行:数据项定义区域截止行;
数据区域可向下扩展:默认扩展,当明细表的记录条数超过模板中的行数时,自动向下扩展新的行;
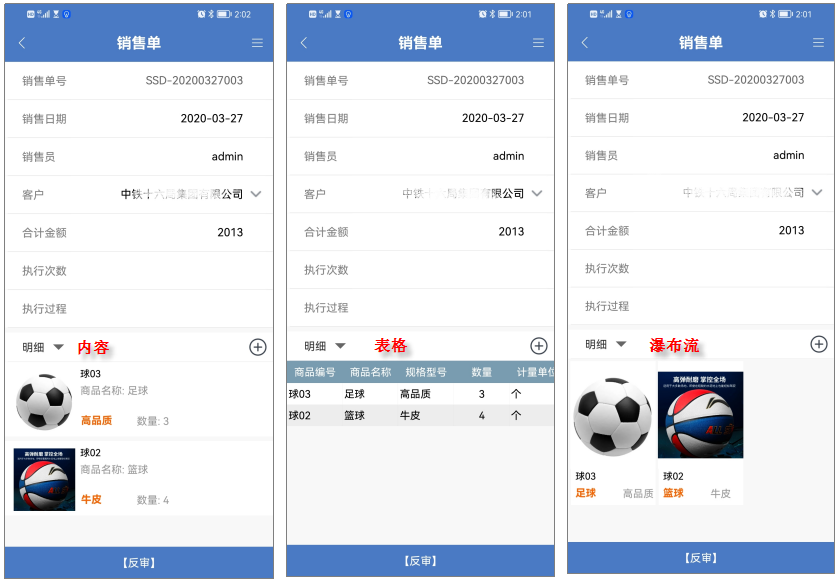
APP视图样式:有4种选项——自动、内容、表格、瀑布流。“表格”如中间的图;当明细中无图片时,选择APP视图样式“内容”或者“瀑布流”效果一样,当明细中有图片时,APP视图样式按照“内容”显示,图片在左侧,右侧显示数据,APP视图样式按照“瀑布流”显示,图片在上方,下方显示数据;

显示APP明细表添加按钮:在移动端APP的表单界面上显示添加明细的按钮;
隐藏明细表(暂时只支持APP手机端):支持移动端APP上隐藏明细表,PC端目前不支持;
允许自定义表格样式:支持在表单上自定义表格的样式,样式修改后保存在服务器上,需要配合填表公式的“设置控件属性使用”(详见
自定义表格样式)。

