1.新建模板
详见
新手入门-新建模板
2.参数说明

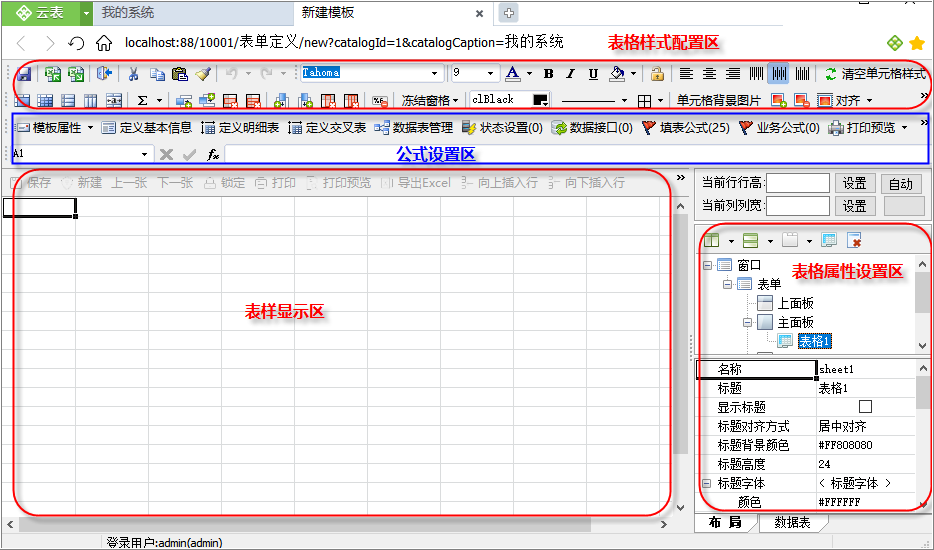
2.1 表格样式工具栏
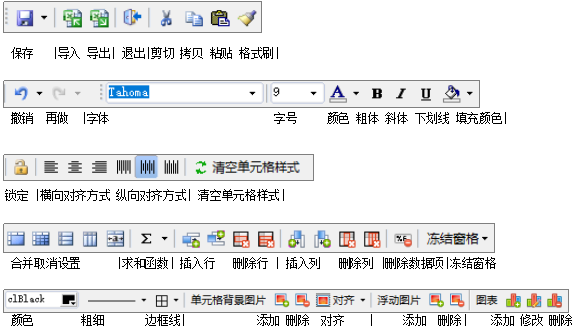
当鼠标移动到“表格样式工具栏”上时,用提示框显示它具体的用途,使用方法与excel相似,也可根据字面意思设置。

2.1.1 导出模板样式
单击【导出】,将模板样式导出到本地或保存到系统的某个文件夹中。
导出的样式文件,不包含数据项定义信息,只保留了行高、底色、标题栏和字体及字体大小等格式信息,做好之后不用保存可以导出样式到本地(也可以保存下来,便于即使换了电脑也能轻松获取),以后做系统的时候,就可以导入这个样式,避免每次需重新设置,既提高工作效率,也能保证整个系统风格统一。
2.1.2 导入模板样式
导入本地模板样式文件即可减少大量的重复设计工作。
2.1.3 设置单元格的行高及列宽
多选行或列,设置当前行行高/当前列列宽,单击【设置】完成

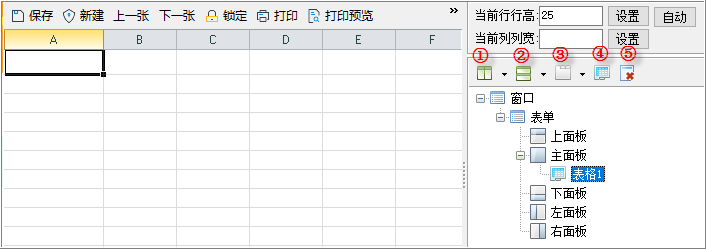
2.1.4 选中区域
①选中表格。在设计模板界面,同时按Ctrl+A,或直接选中表格区域的左上角,即可框选整个表格区域。
②选中不连续的区域。按住Ctrl,用鼠标单击,可选中不连续的区域。
2.2 表格布局
表单总可存放3种内容:数据表、文件列表、浏览器
数据表:存储数据的表格,新建模板时,默认的模板样式就是数据表的;
文件列表:是明细表,用于存储文件,使用企业云盘对文件进行管理时使用;
浏览器:云表内嵌浏览器,可通过填表公式访问网页(详见
内嵌浏览器的设计)。

①
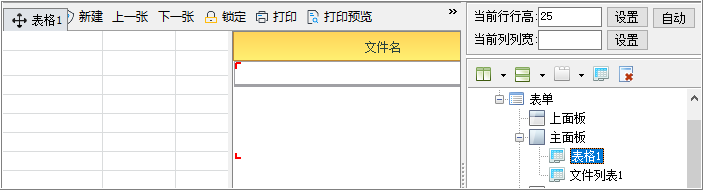
垂直拆分:将所选的表格,垂直拆分成2个表格,可选择垂直拆分添加数据表、添加文件列表、添加浏览器,下图添加垂直拆分的文件列表;

②
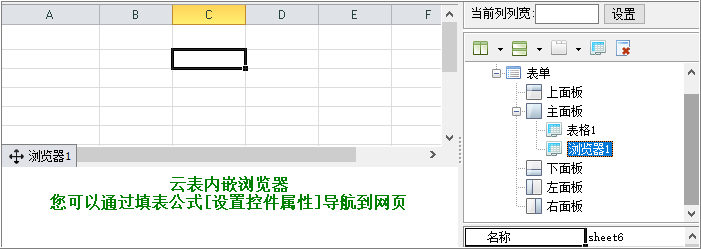
水平拆分:将所选的表格,水平拆分成2个表格,可选择垂直拆分添加数据表、添加文件列表、添加浏览器,下图添加水平拆分的浏览器;

③
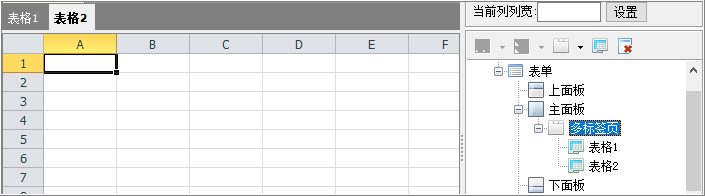
添加标签页:给所选的表格添加标签页,可选择添加标签页数据表、文件列表、浏览器,下图添加新的标签页数据表;

④
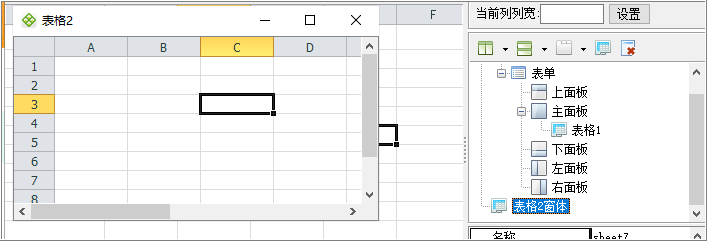
取消停靠:针对所选的表格取消停靠,让它变成浮动窗口;

⑤
删除表格:将所选的表格删除;
2.3 模板控件属性
2.3.1 窗口
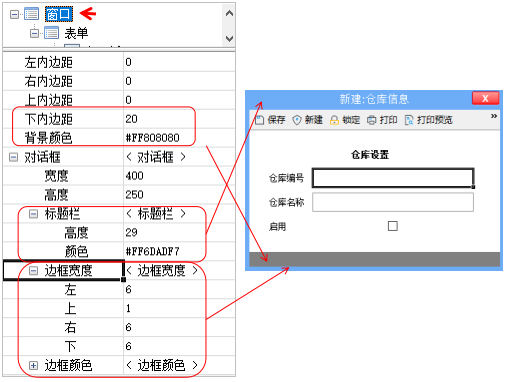
当表单以对话框显示时(“模板属性”中的“总表视图类型”设置为“对话框”),需要设置窗口的控件属性。
在模板设计界面的右侧,将模板控件选择“窗口”,下方显示窗口相关的控件属性,可设置窗口的内边距、对话框大小、对话框标题栏、对话框边框
内边距设置:窗口的内边距,可设置内左边距、右内边距、上内边距、下内边距及边距的背景颜色(如下图设置“下内边距”为20,背景颜色为“#FF808080”显示效果如右图);
对话框大小:可设置对话框的宽度、高度(如下图对话框的“宽度”为“400”,“高度”为“250”显示效果如右图);
对话框边框:可设置对话框的边框宽度和边框颜色(下图图对话框的边框设置为默认的样式)。

2.3.2 表单
表单是很重要的一部分,模板样式的设计都是在表单里面;
在模板设计界面的右侧,将模板控件选择“表单”,下方显示表单相关的控件属性,可设置表单的边框、表单的大小、表单的外边距、表单的内边距
表单的边框:勾选后显示表单的边框(如下图显示),去掉勾选后如上图显示;
表单的大小:可设置最小宽度、最大宽度、最小高度、最大高度,默认都为“auto”,当表单的最小宽高设置比窗口的大小大时,对话框将出现滚动条,以便更全面的显示;
表单的外边距:表单的外边距与窗口的内边距对应,可设置左、右、上、下外边距(如下图表单的“左外边距”设置为“4PX”);
表单的内边距:可设置表单的左、右、上、下内边距和边距的背景颜色(如下图表单的“左内边距”设置为“10px”,“背景颜色”设置为“#FFFF8080”)。

2.3.3 面板
云表中可以设置5个面板,面板只能有一个,被划分为5个方位:上面板、主面板、下面板、左面板、右面板,面板没有属性,缩放表单的大小时,5个面板等比缩放,因此当有多个表格时,可将不同的表格放到不同的面板上。
2.3.4 表格
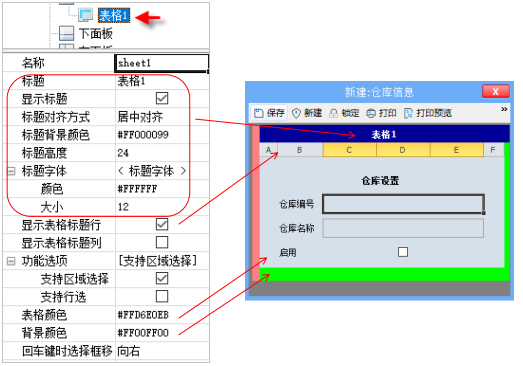
在模板设计界面的右侧,将模板控件选择“表格”,下方显示表单相关的控件属性,可设置表格的标题、标题行列、功能选项、表格/背景颜色及回车键时选择框移动方向。
名称:系统内置,不能修改;
表格的标题:表格的标题,用户可以自命名,命名后影响:在数据表管理中,有一个表格的栏位,每个数据项是在哪个表格,一目了然,如果不修改表格标题,在数据库表管理中显示表格1,表格X,不好区分这个数据项是哪一张表格中的。
勾选“
显示标题”则在表单中显示,可设置标题的
对齐方式、
背景颜色、
高度、
字体颜色及
字体大小(如下图,使用默认的“标题”,勾选“显示标题”,设置标题的“背景颜色”显示如右图);
标题行列:excel标题的行列,默认不勾选,勾选后在表单中显示(如下图,勾选“显示表格标题行”,右侧显示excel的上方标题);
功能选项:可设置支持区域选择或者行选择,默认勾选“支持区域选择”,明细表可设置“支持行选”;
表格/背景颜色:可设置表格的颜色和表格的背景颜色(如下图,设置表格颜色“#FFD6E0EB”,设置背景颜色“#FF00FF00”);
回车键时选择框移:默认设置“向右”,还可设置“向左”、“向上”、“向下”、“默认”、“不移动”根据需要设置,比如使用条码枪时可设置“不移动”。


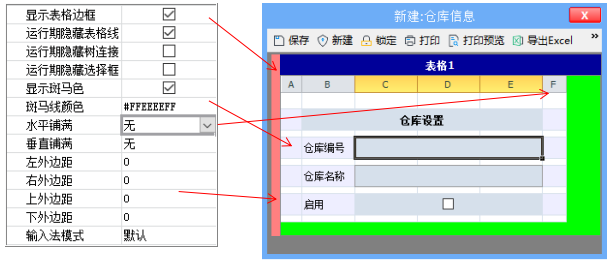
显示表格边框:勾选后显示表格的边框线,默认不显示;
运行期隐藏表格线:设计期默认显示表格线方便设计,运行期自动隐藏表格线,因此默认勾选该选项,若去掉后,在运行期也显示表格线;
运行期隐藏数树连接:当明细表有树形时,默认显示树形连接线,勾选该选项后隐藏树连接线;
运行期隐藏选择框:使用系统选择数据项时,数据项边框默认显示黑色的边框,勾选该选项后,选中模板的数据项时,不显示该选择框;
显示斑马色:系统内置的一种样式,选择显示斑马色后,就清空原来的设置,切换到斑马色的样式,条形相间,就像斑马线一样,还可根据需要设置
斑马线颜色;
水平铺满:默认为无,可选择“拉伸最后一列”水平铺满表格;
垂直铺满:默认为无,可选择“拉伸最后一行”垂直铺满表格;
外边距:可设置表格的上下左右外边距;
输入法模式:目前无效;
下一篇:
多表格模板样式设计
- 确定数据项位置——要填入数据的单元格位置;
- 数据项的名称——表明要填入数据的名称,通常在空白的数据项左侧或上方,也可以是其它位置,也可以没有名称显示;
- 数据类型——表明只能填写什么类型的数据,例如是文本、小数、日期或是图片,如果你填写的数据与指定的类型不匹配,系统会报错并且不允许保存;
- 扩展类型——这是专门针对文本而设计的一种特殊用法,如条形码或富文本等;
- 必填——是否允许为空。例如上面的客户名称应该是必须填写的,而QQ就可有可无了;
- 填写规范——用作决定该数据项的值如何产生,例如“客户编号”必须自动产生,“客户等级”必须从下拉列表中选择等。针对规范还有其它几个额外的选择;
- 宽度——决定在总表显示时的默认宽度;
- 顺序——决定在总表显示时的默认排序;
- 主键——决定是否允许重复:当被选作主键的是基本数据项时,则全局唯一,不允许重复;若多个基本数据项共同被选作主键时,则为组合唯一;
- 隐藏——决定是否在总表中显示;
- 同值合并——这是用于明细表数据项在显示时合并的特殊用法,详见辅助学习视频资料中的介绍。

